trieu.dev.da
Nguyễn Thanh Triều
1. Toán tử tuỳ chọn (?.) (optional chaining operator)

Toán tử (?.) trong Javascript nâng cao sẽ giúp bạn làm điều đó:

Toán tử này sẽ cho phép bạn truy cập an toàn vào các thuộc tính bên trong của Object hoặc phương thức của nó mà bạn không cần lo lắng đến thuộc tính hay phương thức này có là undefine hay null.
2 . Toán tử Nullish (??)(Nullish coalescing operator ) và || (OR)


Lưu ý: Bạn không thể dùng toán tử || và && trực tiếp với toán tử ?? như thế này:

3. Toán tử điều kiện ?: (Conditional operator)
Là một toán tử 3 ngôi nó đảm nhiệm chức năng như if-else truyền thống mà bạn vẫn hay sử dụng nhưng nhìn gọn hơn rất nhiều:

Câu lệnh trên có thể diễn giải như sau: Nếu myValue là truthy thì giá trị sẽ được gán là not null, ,nếu không thì sẽ được gán là null.
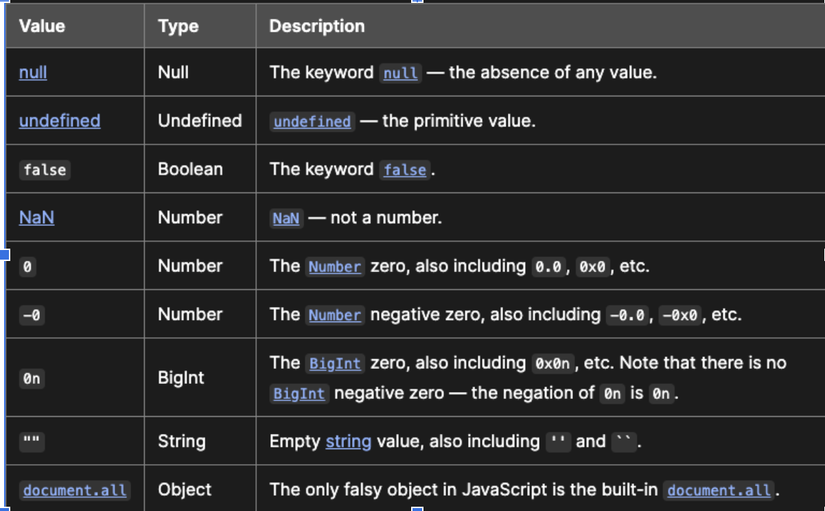
Lưu ý: truthy chính là các giá trị ngoài Falsy bên trên.
Bạn sẽ thấy nó rất hữu dụng và ngắn gọn hơn rất nhiều so với if/else:

4. Toán tử ??== (Nullish assignment operator)

Ví dụ trên bạn sẽ thấy giá trị myVariable sẽ được gán thành default value khi nó là null.
5. Toán tử so sánh nghiêm ngặt (====) (The Strict EqualityComparison)
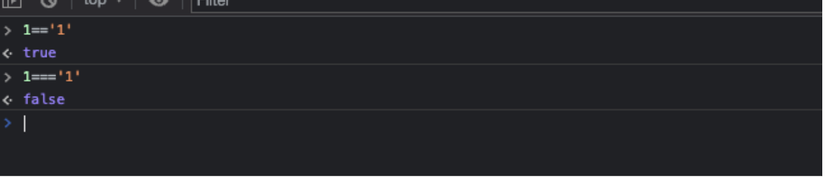
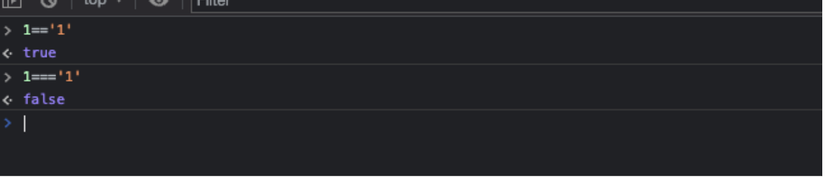
Toán tử này sẽ so sánh cả về kiểu của biến mà bạn muốn so sánh:

Bạn có thể thấy biến 1 kiển Number và biến ‘1’ kiểu String sẽ là flase đối với === nhưng nó sẽ là true với ==
- Là 1 nhà phát triển ứng dụng với Javascipt, tôi nhận thấy rằng đối với việc kiểm tra các thành phần là null hay undefinenhư 1 key trong một object có tồn tại hay không trước khi chúng ta sử dụng chúng đôi khi không được chú ý. Sau đó lỗi sẽ được phát hiện trong quá trình chaỵ trương trình chứ không phải là quá trình lập trình.
- Ví dụ bạn gọi 1 thuộc tính từ 1 undefine phần tử thí nó sẽ sinh ra lỗi ví dụ:
Toán tử (?.) trong Javascript nâng cao sẽ giúp bạn làm điều đó:
Toán tử này sẽ cho phép bạn truy cập an toàn vào các thuộc tính bên trong của Object hoặc phương thức của nó mà bạn không cần lo lắng đến thuộc tính hay phương thức này có là undefine hay null.
2 . Toán tử Nullish (??)(Nullish coalescing operator ) và || (OR)
- Toán tử này trong javascript nâng cao sẽ trả về giá trị ở phía bên phải nếu giá trị bên trái của bạn là null hoặc undefine. Như ví dụ trên bạn sẽ không cần bước kiểm tra để gán giá trị mặc định cho biến nữa. Thay vào đó biến sẽ được gán thành default value khi giá trị mà bạn kiểm tra là null hay undefine.
- Nếu bạn muốn gán giá trị bên phải khi biến cần kiểm tra là Flasy không chỉ là null hoặc undefine bạn có thể dùng toán tử OR.

Lưu ý: Bạn không thể dùng toán tử || và && trực tiếp với toán tử ?? như thế này:
3. Toán tử điều kiện ?: (Conditional operator)
Là một toán tử 3 ngôi nó đảm nhiệm chức năng như if-else truyền thống mà bạn vẫn hay sử dụng nhưng nhìn gọn hơn rất nhiều:
Câu lệnh trên có thể diễn giải như sau: Nếu myValue là truthy thì giá trị sẽ được gán là not null, ,nếu không thì sẽ được gán là null.
Lưu ý: truthy chính là các giá trị ngoài Falsy bên trên.
Bạn sẽ thấy nó rất hữu dụng và ngắn gọn hơn rất nhiều so với if/else:
4. Toán tử ??== (Nullish assignment operator)
- Toán tử này giúp bạn gán giá trị cho biến của bạn nếu như nó là null hay undefine.
Ví dụ trên bạn sẽ thấy giá trị myVariable sẽ được gán thành default value khi nó là null.
5. Toán tử so sánh nghiêm ngặt (====) (The Strict EqualityComparison)
Toán tử này sẽ so sánh cả về kiểu của biến mà bạn muốn so sánh:

Bạn có thể thấy biến 1 kiển Number và biến ‘1’ kiểu String sẽ là flase đối với === nhưng nó sẽ là true với ==
