Andy Nguyễn
Guest
Với API mới, trình duyệt web có thể khai thác được nhiều hơn sức mạnh của GPU, tạo điều kiện chơi game
Sau nhiều năm phát triển, một API đồ họa web mới có tên gọi WebGPU sắp xuất hiện trên Chrome và các trình duyệt khác, dành cho cả nền tảng desktop và mobile.
So với thế hệ đồ họa web ngày nay (API WebGL), WebGPU sẽ cho phép các nhà phát triển và các ứng dụng truy cập được vào "các tính năng GPU tiên tiến hơn và cung cấp sự hỗ trợ hàng đầu cho các tính toán chung trên GPU". Hỗ trợ cho việc tính toán trên GPU sẽ cho phép các tác vụ suy luận dùng mô hình máy học sẽ được tăng tốc gấp 3 lần so với trình duyệt trước đây.
Một ví dụ của điều này là ứng dụng chat Google Meet sử dụng máy học để phân chia người dùng với phần background của trình duyệt. Sử dụng mô hình máy học bằng WebGPU sẽ giúp tác vụ này diễn ra nhanh hơn và hiệu quả năng lượng hơn, mang lại các tính năng này đến những thiết bị giá rẻ hơn và phổ biến hơn với người dùng, cũng như cho phép vận hành được các mô hình phức tạp hơn, nặng nề hơn.

Với API mới, giờ đây trình duyệt web có thể trực tiếp khai thác sức mạnh đồ họa của GPU trên thiết bị. Ảnh Arstechnica
Bước tiến đột phá về đồ họa cho gaming trên trình duyệt
Đối với khả năng render, Google ca ngợi tính năng mới này sẽ mang lại "các lợi ích to lớn như giảm đáng kể tải công việc JavaScript đối với cùng tác vụ đồ họa. Việc cho phép ứng dụng trình duyệt truy cập trực tiếp vào card đồ họa của thiết bị cũng mang lại các lợi ích khác bao gồm:
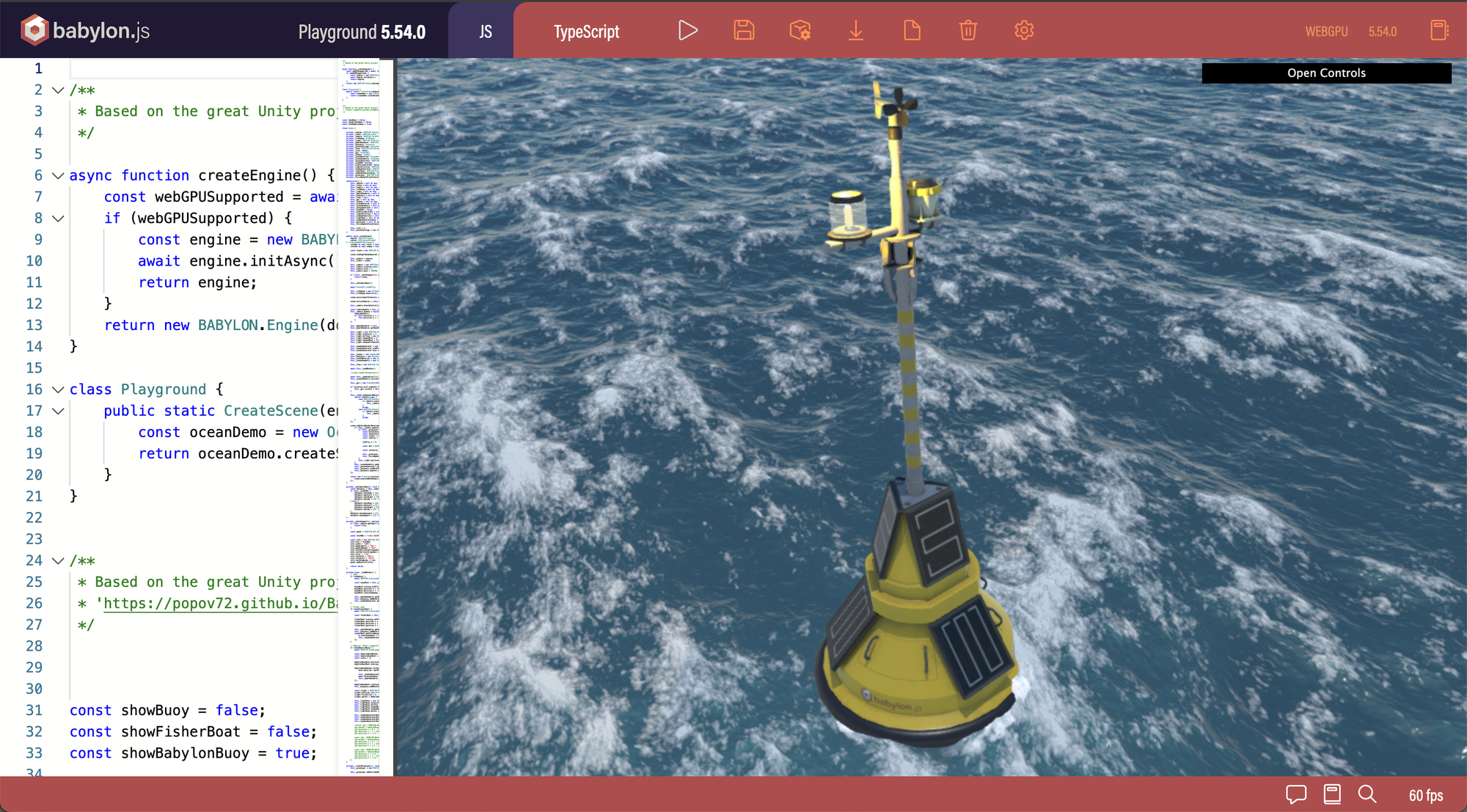
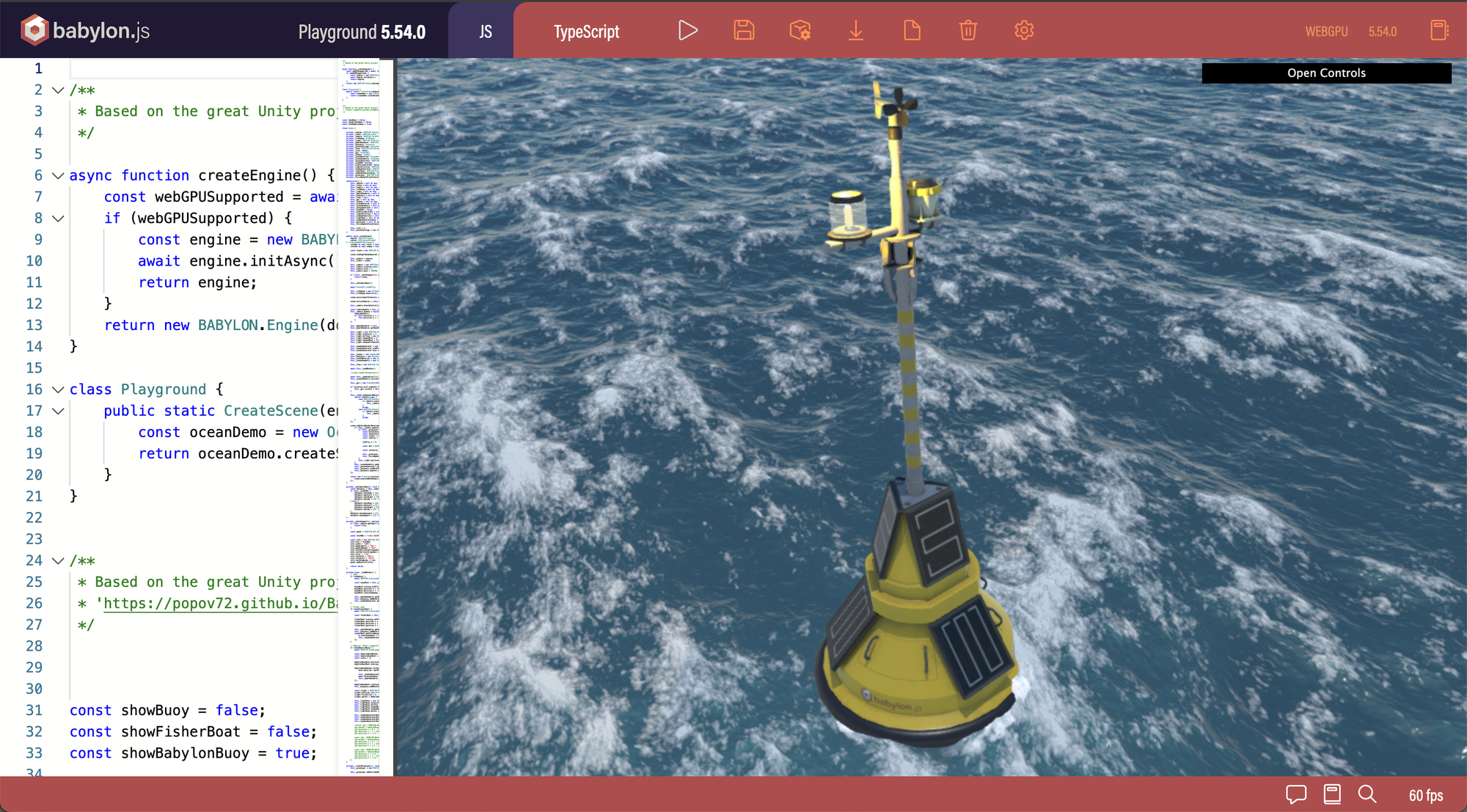
- Cải thiện các thư viện Javascript 3D hiện tại, như Babylon.js và Three.js với các kỹ thuật render mới (các hạt dựa trên tính toán, xử lý hậu kỳ lung linh hơn, …) và giảm tải cho GPU các tính toán nặng nề hiện được thực hiện trên CPU (chuyển đổi mô hình có da, …).

Giờ đây chạy một game đồ họa nặng cũng trở nên khả thi trên máy Mac thông qua trình duyệt. Ảnh The Verge.
- Chuyển đổi các engine game mới sang Web và cho phép các engine có được các tính năng hiển thị mới tiên tiến hơn. Ví dụ xuất hình ảnh bằng WebGL của Unity chỉ sử dụng được các tính năng thấp nhất của engine, nhưng với WebGPU, trình duyệt sẽ khai thác được bộ tính năng cao cấp hơn.
- Chuyển đổi các lớp ứng dụng mới lên Web: nhiều ứng dụng năng suất hiện đang giảm tải tính toán cho GPU và cần sự hỗ trợ của WebGPU cho các phép tính toán chung.
Các cải thiện này cũng có nghĩa người dùng có thể sẽ có được trải nghiệm chơi game đồ họa cao cấp ngay trên trình duyệt của mình, khi các nhà phát triển có công cụ để tạo nên các hình ảnh được hiển thị đẹp hơn ngay trên trình duyệt.

Một mục tiêu là "làm cho các ứng dụng hoạt động ổn định trên nhiều hệ thống của người dùng và trình duyệt khác nhau." Đầu tiên tính năng này sẽ có mặt trên Chrome 113 (hiện đang ở giai đoạn beta, sẽ chuyển sang giai đoạn stable trong tháng này) trên Mac, các thiết bị Windows hỗ trợ Direct3D 12 và các thiết bị ChromeOS hỗ trợ Vulkan. Sau đó nó cũng sẽ xuất hiện trên Android và Linux, trong khi Safari và Firefox cũng đang lên kế hoạch hỗ trợ tính năng này.
WebGPU đã được phát triển từ năm 2017 với sự đóng góp của Mozilla, Apple, Intel và Microsoft. Bản phát hành đầu tiên của WebGPU sẽ đóng vai trò là một phần trong các bản cập nhật và cải thiện trong tương lai.
Từ các ứng dụng web PWA cho đến WebAssembly, Google vẫn luôn là người lĩnh xướng quan trọng để mang lại một thế hệ web mạnh mẽ hơn và WebGPU tiếp tục nỗ lực này của họ.
Sau nhiều năm phát triển, một API đồ họa web mới có tên gọi WebGPU sắp xuất hiện trên Chrome và các trình duyệt khác, dành cho cả nền tảng desktop và mobile.
So với thế hệ đồ họa web ngày nay (API WebGL), WebGPU sẽ cho phép các nhà phát triển và các ứng dụng truy cập được vào "các tính năng GPU tiên tiến hơn và cung cấp sự hỗ trợ hàng đầu cho các tính toán chung trên GPU". Hỗ trợ cho việc tính toán trên GPU sẽ cho phép các tác vụ suy luận dùng mô hình máy học sẽ được tăng tốc gấp 3 lần so với trình duyệt trước đây.
Một ví dụ của điều này là ứng dụng chat Google Meet sử dụng máy học để phân chia người dùng với phần background của trình duyệt. Sử dụng mô hình máy học bằng WebGPU sẽ giúp tác vụ này diễn ra nhanh hơn và hiệu quả năng lượng hơn, mang lại các tính năng này đến những thiết bị giá rẻ hơn và phổ biến hơn với người dùng, cũng như cho phép vận hành được các mô hình phức tạp hơn, nặng nề hơn.

Với API mới, giờ đây trình duyệt web có thể trực tiếp khai thác sức mạnh đồ họa của GPU trên thiết bị. Ảnh Arstechnica
Bước tiến đột phá về đồ họa cho gaming trên trình duyệt
Đối với khả năng render, Google ca ngợi tính năng mới này sẽ mang lại "các lợi ích to lớn như giảm đáng kể tải công việc JavaScript đối với cùng tác vụ đồ họa. Việc cho phép ứng dụng trình duyệt truy cập trực tiếp vào card đồ họa của thiết bị cũng mang lại các lợi ích khác bao gồm:
- Cải thiện các thư viện Javascript 3D hiện tại, như Babylon.js và Three.js với các kỹ thuật render mới (các hạt dựa trên tính toán, xử lý hậu kỳ lung linh hơn, …) và giảm tải cho GPU các tính toán nặng nề hiện được thực hiện trên CPU (chuyển đổi mô hình có da, …).

Giờ đây chạy một game đồ họa nặng cũng trở nên khả thi trên máy Mac thông qua trình duyệt. Ảnh The Verge.
- Chuyển đổi các engine game mới sang Web và cho phép các engine có được các tính năng hiển thị mới tiên tiến hơn. Ví dụ xuất hình ảnh bằng WebGL của Unity chỉ sử dụng được các tính năng thấp nhất của engine, nhưng với WebGPU, trình duyệt sẽ khai thác được bộ tính năng cao cấp hơn.
- Chuyển đổi các lớp ứng dụng mới lên Web: nhiều ứng dụng năng suất hiện đang giảm tải tính toán cho GPU và cần sự hỗ trợ của WebGPU cho các phép tính toán chung.
Các cải thiện này cũng có nghĩa người dùng có thể sẽ có được trải nghiệm chơi game đồ họa cao cấp ngay trên trình duyệt của mình, khi các nhà phát triển có công cụ để tạo nên các hình ảnh được hiển thị đẹp hơn ngay trên trình duyệt.

Một mục tiêu là "làm cho các ứng dụng hoạt động ổn định trên nhiều hệ thống của người dùng và trình duyệt khác nhau." Đầu tiên tính năng này sẽ có mặt trên Chrome 113 (hiện đang ở giai đoạn beta, sẽ chuyển sang giai đoạn stable trong tháng này) trên Mac, các thiết bị Windows hỗ trợ Direct3D 12 và các thiết bị ChromeOS hỗ trợ Vulkan. Sau đó nó cũng sẽ xuất hiện trên Android và Linux, trong khi Safari và Firefox cũng đang lên kế hoạch hỗ trợ tính năng này.
WebGPU đã được phát triển từ năm 2017 với sự đóng góp của Mozilla, Apple, Intel và Microsoft. Bản phát hành đầu tiên của WebGPU sẽ đóng vai trò là một phần trong các bản cập nhật và cải thiện trong tương lai.
Từ các ứng dụng web PWA cho đến WebAssembly, Google vẫn luôn là người lĩnh xướng quan trọng để mang lại một thế hệ web mạnh mẽ hơn và WebGPU tiếp tục nỗ lực này của họ.
