trieu.dev.da
Nguyễn Thanh Triều
1. CSS Image Sprites là gì?
CSS Image Sprites (hay gọi tắt là CSS Sprites) do Dave Shea đề nghị lần đầu năm 2004. Thuật ngữ Sprites thực ra là kỹ thuật đưa tất cả các hình ảnh trang trí như các icon hay button đặt vào một file ảnh duy nhất, sau đó dùng thuộc tính background-position của CSS để hiện ra đúng vị trí cần thiết. Cách này cũng thường được áp dụng với các hiệu ứng hover, active hay focus để tạo các nút bấm động một cách mượt mà hơn hoặc để chứa các icon trang trí. Và một điều có lẽ các bạn có thể không để ý đến đó là mạng xã hội lớn nhất Facebook đang sử dụng kỹ thuật này để hiển thị các icon.
2. Lợi ích của kỹ thuật CSS Image Sprites
Với CSS Image Sprites, trang web chỉ tải một ảnh lớn thay vì hàng loạt hình nhỏ. Có bạn sẽ cho rằng việc tải các hình ảnh nhỏ thì sẽ nhanh hơn nhưng điều này không chính xác. Mỗi hình khi được tải sẽ tạo một request đến webserver, càng nhiều hình thì càng nhiều request và điều này ảnh hưởng lớn tới tốc độ của website. Ngoài ra có một điều ít ai biết rằng khi đặt tất cả hình ảnh vào trong một file thì kích thước file sẽ giảm đi đáng kể so với tổng dung lượng các hình ảnh cộng lại. Vậy nó sẽ làm tăng tốc độ website và giảm chi phí băng thông (bandwidth). Vậy cách nó hoạt động như thế nào?
3. Cách hoạt động của CSS Image Sprites
Nguyên tắc hoạt động ở đây là sẽ đưa từng phần của ảnh ứng với các thành phần của web thông qua thuộc tính position của CSS. Các bạn còn nhớ thuộc tính này chứ? Để hiểu rõ hơn về kỹ thuật CSS Image Sprites, chúng ta sẽ làm một ví dụ cụ thể.
4. Ví dụ về CSS Image Sprites
4-1. Đặt vấn đề
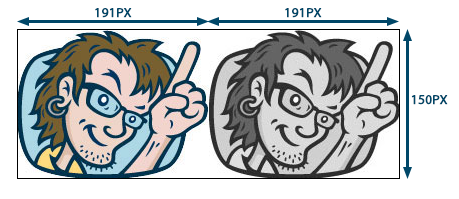
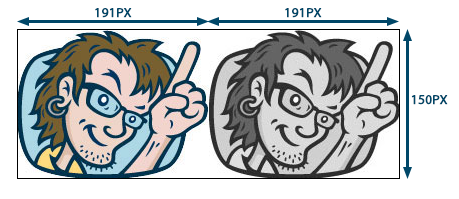
Thông thường chúng ta chỉ hiển thị logo bằng cách sử dụng một hình ảnh duy nhất. Nhưng nếu ta muốn người dùng di chuyển chuột vào vùng logo (mouse hover) thì logo sẽ tự động chuyển sang màu trắng đen như hình dưới đây. Các bạn đừng suy nghĩ đến các kỹ thuật hiện đại khác như dùng jQuery chẳng hạn vì nó là JavaScript, vậy sprites image thì thế nào?

4-2. Ứng dụng CSS cho kỹ thuật CSS Image Sprites
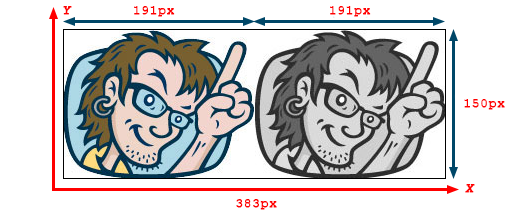
Tôi sẽ đặt 2 logo đã xử lý của chúng ta vào một hình duy nhất. Và điều quan trọng là ta phải biết chính xác vị trí cũng như kích thước của 2 logo này. Ở đây, chúng đều là khổ 191×150 và được đặt sát nhau. Bây giờ chúng ta tiến hành viết mã cho phần logo. Để đơn giản mã HTML, tôi để nó trong thẻ a với class là logo.

Kết quả đầu tiên:

Các bạn lưu ý thuộc tính width và height vì đây là phần hiển thị của logo nên phải tính toán chính xác. Mặc định, tôi đặt nó vừa vặn với kích thước logo.
Tiếp theo, ta tiếp tục viết mã CSS cho phần khi người dùng hover chuột qua logo nó sẽ chuyển thành hình ảnh khác. Thật ra lúc này là cùng một hình, chỉ di chuyển vùng hiển thị qua bên trái thôi đúng không?

Ta sẽ có kết quả như sau (hãy hover thử để thấy rõ kết quả):

4-3. Lưu ý nhỏ khi sử dụng kỹ thuật CSS Image Sprites
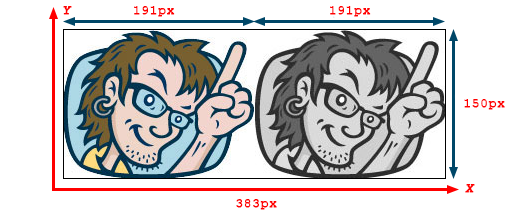
Sẽ có thắc mắc là tại sao kích thước hình là 191px nhưng tôi lại dịch chuyển 192px về bên trái (-192px)? Đó là vì hình ảnh thứ hai nó bắt đầu từ pixel thứ 192 mà thôi. Nếu ta để là -191px thì vẫn không sao nhưng hình ảnh sẽ bị một tý xíu bên trái và khi hover nó sẽ không đều gây cảm giác rất kỳ cục. Các bạn có thể tự thực hành để biết tại sao. Qua đó, ta sẽ thấy được sự đơn giản nhưng không hề đơn giản của kỹ thuật này. Vậy thì làm thế nào để triển khai kỹ thuật này một cách chính xác nhất?
4-4. Các yếu tố cần thiết

Đầu tiên, đó chính là tính chính xác đến từng pixel của hình ảnh. Nhìn hình bên trên có lẽ các bạn đã trả lời được các con số bên trong mã nguồn có ý nghĩa rồi phải không? Do đó khi thiết kế hình ảnh, các bạn nên chú ý đến các con số này. Vì nó cũng chính là phần linh hồn của kỹ thuật CSS Image Sprites.
Thứ hai, đó chính là nắm rõ thuộc tính background-position của CSS. Đây được gọi là phần thể xác cho kỹ thuật Sprites Images vì nó sẽ dựa trên các con số cụ thể của hình ảnh bạn thiết kế. Từ đó, ta sẽ dựng khung chính xác cho từng khu vực. Nếu không, nó sẽ bị lệch khung hoặc hiển thị không đúng những gì chúng ta mong muốn.
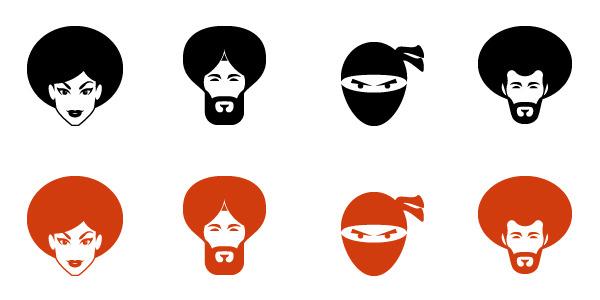
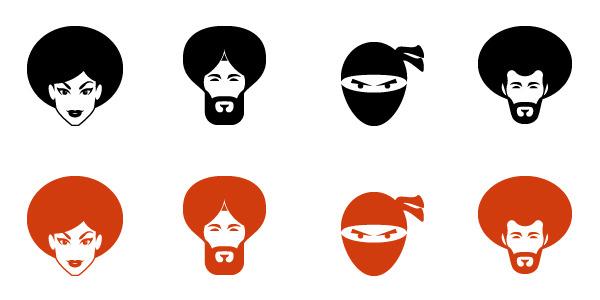
Ngoài ví dụ trên, tôi cũng chuẩn bị sẵn một hình ảnh khác để các bạn tự thực hành:

Hình ảnh này sẽ theo chiều dọc chứ không phải theo chiều ngang như ví dụ đã trình bày ở phía trên nữa. Do đó, các bạn nên tự thực hành để nắm rõ hơn. Còn nếu chưa làm được, các bạn có thể tham khảo mã nguồn dưới đây:
CSS Image Sprites (hay gọi tắt là CSS Sprites) do Dave Shea đề nghị lần đầu năm 2004. Thuật ngữ Sprites thực ra là kỹ thuật đưa tất cả các hình ảnh trang trí như các icon hay button đặt vào một file ảnh duy nhất, sau đó dùng thuộc tính background-position của CSS để hiện ra đúng vị trí cần thiết. Cách này cũng thường được áp dụng với các hiệu ứng hover, active hay focus để tạo các nút bấm động một cách mượt mà hơn hoặc để chứa các icon trang trí. Và một điều có lẽ các bạn có thể không để ý đến đó là mạng xã hội lớn nhất Facebook đang sử dụng kỹ thuật này để hiển thị các icon.
2. Lợi ích của kỹ thuật CSS Image Sprites
Với CSS Image Sprites, trang web chỉ tải một ảnh lớn thay vì hàng loạt hình nhỏ. Có bạn sẽ cho rằng việc tải các hình ảnh nhỏ thì sẽ nhanh hơn nhưng điều này không chính xác. Mỗi hình khi được tải sẽ tạo một request đến webserver, càng nhiều hình thì càng nhiều request và điều này ảnh hưởng lớn tới tốc độ của website. Ngoài ra có một điều ít ai biết rằng khi đặt tất cả hình ảnh vào trong một file thì kích thước file sẽ giảm đi đáng kể so với tổng dung lượng các hình ảnh cộng lại. Vậy nó sẽ làm tăng tốc độ website và giảm chi phí băng thông (bandwidth). Vậy cách nó hoạt động như thế nào?
3. Cách hoạt động của CSS Image Sprites
Nguyên tắc hoạt động ở đây là sẽ đưa từng phần của ảnh ứng với các thành phần của web thông qua thuộc tính position của CSS. Các bạn còn nhớ thuộc tính này chứ? Để hiểu rõ hơn về kỹ thuật CSS Image Sprites, chúng ta sẽ làm một ví dụ cụ thể.
4. Ví dụ về CSS Image Sprites
4-1. Đặt vấn đề
Thông thường chúng ta chỉ hiển thị logo bằng cách sử dụng một hình ảnh duy nhất. Nhưng nếu ta muốn người dùng di chuyển chuột vào vùng logo (mouse hover) thì logo sẽ tự động chuyển sang màu trắng đen như hình dưới đây. Các bạn đừng suy nghĩ đến các kỹ thuật hiện đại khác như dùng jQuery chẳng hạn vì nó là JavaScript, vậy sprites image thì thế nào?

4-2. Ứng dụng CSS cho kỹ thuật CSS Image Sprites
Tôi sẽ đặt 2 logo đã xử lý của chúng ta vào một hình duy nhất. Và điều quan trọng là ta phải biết chính xác vị trí cũng như kích thước của 2 logo này. Ở đây, chúng đều là khổ 191×150 và được đặt sát nhau. Bây giờ chúng ta tiến hành viết mã cho phần logo. Để đơn giản mã HTML, tôi để nó trong thẻ a với class là logo.
Kết quả đầu tiên:
Các bạn lưu ý thuộc tính width và height vì đây là phần hiển thị của logo nên phải tính toán chính xác. Mặc định, tôi đặt nó vừa vặn với kích thước logo.
Tiếp theo, ta tiếp tục viết mã CSS cho phần khi người dùng hover chuột qua logo nó sẽ chuyển thành hình ảnh khác. Thật ra lúc này là cùng một hình, chỉ di chuyển vùng hiển thị qua bên trái thôi đúng không?
Ta sẽ có kết quả như sau (hãy hover thử để thấy rõ kết quả):
4-3. Lưu ý nhỏ khi sử dụng kỹ thuật CSS Image Sprites
Sẽ có thắc mắc là tại sao kích thước hình là 191px nhưng tôi lại dịch chuyển 192px về bên trái (-192px)? Đó là vì hình ảnh thứ hai nó bắt đầu từ pixel thứ 192 mà thôi. Nếu ta để là -191px thì vẫn không sao nhưng hình ảnh sẽ bị một tý xíu bên trái và khi hover nó sẽ không đều gây cảm giác rất kỳ cục. Các bạn có thể tự thực hành để biết tại sao. Qua đó, ta sẽ thấy được sự đơn giản nhưng không hề đơn giản của kỹ thuật này. Vậy thì làm thế nào để triển khai kỹ thuật này một cách chính xác nhất?
4-4. Các yếu tố cần thiết

Đầu tiên, đó chính là tính chính xác đến từng pixel của hình ảnh. Nhìn hình bên trên có lẽ các bạn đã trả lời được các con số bên trong mã nguồn có ý nghĩa rồi phải không? Do đó khi thiết kế hình ảnh, các bạn nên chú ý đến các con số này. Vì nó cũng chính là phần linh hồn của kỹ thuật CSS Image Sprites.
Thứ hai, đó chính là nắm rõ thuộc tính background-position của CSS. Đây được gọi là phần thể xác cho kỹ thuật Sprites Images vì nó sẽ dựa trên các con số cụ thể của hình ảnh bạn thiết kế. Từ đó, ta sẽ dựng khung chính xác cho từng khu vực. Nếu không, nó sẽ bị lệch khung hoặc hiển thị không đúng những gì chúng ta mong muốn.
Ngoài ví dụ trên, tôi cũng chuẩn bị sẵn một hình ảnh khác để các bạn tự thực hành:

Hình ảnh này sẽ theo chiều dọc chứ không phải theo chiều ngang như ví dụ đã trình bày ở phía trên nữa. Do đó, các bạn nên tự thực hành để nắm rõ hơn. Còn nếu chưa làm được, các bạn có thể tham khảo mã nguồn dưới đây:
