NamDev
Guest
Nếu đã từng phát triển NodeJS Server App thì chắc các bạn cũng không còn xa lạ gì với 2 framwork nổi tiếng là Express và Fastify. Về cơ bản thì mình thấy 2 framework này đang thực hiện khá tốt trong việc phát triển server-side, tuy nhiên chúng cũng khiến cho các nhà phát triển phải suy nghĩ khá nhiều trong việc làm sao để xây dựng một project với clean structure, highly scalable, testable và dễ dàng maintaince. Đặc biệt là một lập trình viên mới bắt đầu với NodeJS thì chắc hẳn đây sẽ là một vấn đề. Nếu build tốt ngay từ đầu khi đến một giai đoạn nào đó chúng ta sẽ tốn khá nhiều chi phí phát triển cũng như maintaince. NestJS được tạo ra để giúp chúng ta phần nào đó giải quyết được vấn đề này. Trong bài viết này mình và các bạn sẽ cùng tìm hiểu qua về NestJS nhé.
1. NestJS là gì?
NestJS là một NodeJS framework dùng để phát triển server-side applications hiệu quả và có thể mở rộng. NestJS là sự kết hợp bởi OOP(Object Oriented Programming), FP(Functional Programming), FRP(Functional Reactive Programming). NestJS sử dụng TypeScript để phát triển nhưng nó cũng hỗ trợ cả Javascript. Vì vậy bạn không cần phải lo lắng việc mình không thể làm tốt NestJS vì không biết TypeScript.
Nest được lấy cảm hứng từ kiến trúc Agular nên với các bạn đã làm việc với Agular thì chắc hẳn sẽ không còn xa lạ gì và có thể dễ dàng tiếp cận.
Tin vui với các lập trình viên yêu thích Express hay Fastify là Nest cho phép tích hợp sử dụng Express và Fastify như một middleware. Nó được đóng gói trong 2 package của npm là platform-express và platform-fastify
Quan trọng hơn, nó buộc các nhà phát triển sử dụng một kiến trúc cụ thể bằng cách giới thiệu các module, provider và controller, đảm bảo ứng dụng highly scalable, testable và dễ dàng maintaince. Nest rất khắt khe và chặt chẽ trong việc xây dựng cấu trúc project. Vì vậy hãy tuân thủ theo nó
2. Vì sao sử dụng NestJS?
Như mình đã nói ở trên, không có một kiến trúc tiêu chuẩn nào cho các dự án NodeJS với Express hoặc Fastify hiện tại. Mỗi dự án đều có một kiến trúc phù hợp khác nhau như MVC, kiến trúc thành phần hoặc các kiến trúc khác. Với một nhà phát triển mới làm việc với NodeJS thì họ sẽ không có tư duy về architecture, scable hay maintainable thì trong quá trình phát triển có thể gây ra việc tạo ra kiến trúc code không chất lượng làm xáo trộn dự án. NestJS cung cấp cho chúng ta một kiến trúc cụ thể và rõ dàng để giải quyết vấn đề này.
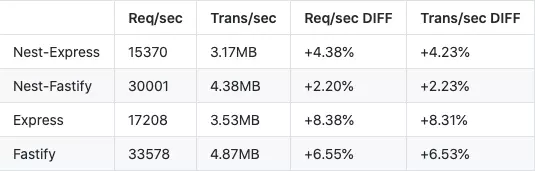
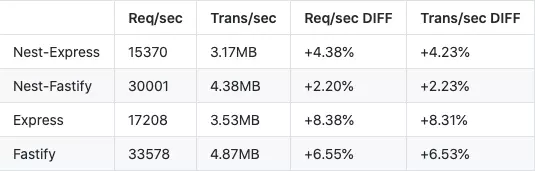
Còn với perfomance, vì chưa có dự án lớn thực tế nào với NestJS nên mình không thể đánh giá được nó. Mình có tham khảo qua cộng động developer Nest thì có tham khảo được dưới đấy. Các bạn xem qua nhé:.

3. Các thành phần quan trọng trong NestJS
Trước khi tìm hiểu các thành phần trong Nest thì chúng ta sẽ cài Nest CLI để tạo một project Nest nhé.
npm i -g @nestjs/cli
nest new project-name
Sau khi chạy 2 lệnh trên ta sẽ có một source code với cấu trúc như sau:

Mình sẽ giải thích đôi chút về các thành phần trên
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
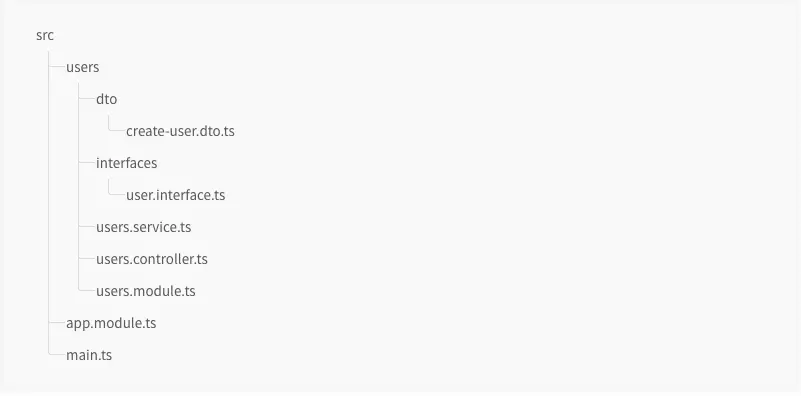
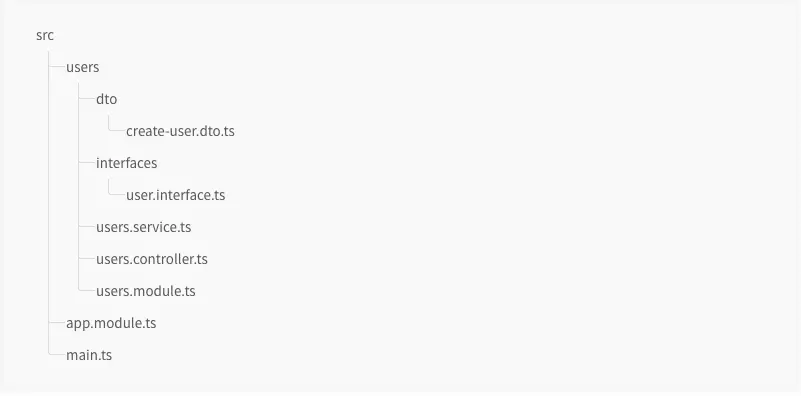
Ngoài ra, NestJS khuyến khích chúng ta nên tuân thủ theo cấu trúc project như sau để luôn giữ cho mã sạch, tái sử dụng, độc lập và khả năng mở rộng cao,...

1. NestJS là gì?
NestJS là một NodeJS framework dùng để phát triển server-side applications hiệu quả và có thể mở rộng. NestJS là sự kết hợp bởi OOP(Object Oriented Programming), FP(Functional Programming), FRP(Functional Reactive Programming). NestJS sử dụng TypeScript để phát triển nhưng nó cũng hỗ trợ cả Javascript. Vì vậy bạn không cần phải lo lắng việc mình không thể làm tốt NestJS vì không biết TypeScript.
Nest được lấy cảm hứng từ kiến trúc Agular nên với các bạn đã làm việc với Agular thì chắc hẳn sẽ không còn xa lạ gì và có thể dễ dàng tiếp cận.
Tin vui với các lập trình viên yêu thích Express hay Fastify là Nest cho phép tích hợp sử dụng Express và Fastify như một middleware. Nó được đóng gói trong 2 package của npm là platform-express và platform-fastify
Quan trọng hơn, nó buộc các nhà phát triển sử dụng một kiến trúc cụ thể bằng cách giới thiệu các module, provider và controller, đảm bảo ứng dụng highly scalable, testable và dễ dàng maintaince. Nest rất khắt khe và chặt chẽ trong việc xây dựng cấu trúc project. Vì vậy hãy tuân thủ theo nó
2. Vì sao sử dụng NestJS?
Như mình đã nói ở trên, không có một kiến trúc tiêu chuẩn nào cho các dự án NodeJS với Express hoặc Fastify hiện tại. Mỗi dự án đều có một kiến trúc phù hợp khác nhau như MVC, kiến trúc thành phần hoặc các kiến trúc khác. Với một nhà phát triển mới làm việc với NodeJS thì họ sẽ không có tư duy về architecture, scable hay maintainable thì trong quá trình phát triển có thể gây ra việc tạo ra kiến trúc code không chất lượng làm xáo trộn dự án. NestJS cung cấp cho chúng ta một kiến trúc cụ thể và rõ dàng để giải quyết vấn đề này.
Còn với perfomance, vì chưa có dự án lớn thực tế nào với NestJS nên mình không thể đánh giá được nó. Mình có tham khảo qua cộng động developer Nest thì có tham khảo được dưới đấy. Các bạn xem qua nhé:.

3. Các thành phần quan trọng trong NestJS
Trước khi tìm hiểu các thành phần trong Nest thì chúng ta sẽ cài Nest CLI để tạo một project Nest nhé.
npm i -g @nestjs/cli
nest new project-name
Sau khi chạy 2 lệnh trên ta sẽ có một source code với cấu trúc như sau:

Mình sẽ giải thích đôi chút về các thành phần trên
- app.controller.ts: Chứa các router để xử lý các request và trả về response cho client.
- app.controller.spec.ts: Có nhiệm vụ viết unit-test cho các controller.
- app.module.ts: Root module của ứng dụng.
- app.service.ts: Service chứa các logic mà controller sẽ dùng đến.
- main.ts: Sử dụng NestFactory để khởi tạo ứng dụng.
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();
Ngoài ra, NestJS khuyến khích chúng ta nên tuân thủ theo cấu trúc project như sau để luôn giữ cho mã sạch, tái sử dụng, độc lập và khả năng mở rộng cao,...